test
test
test
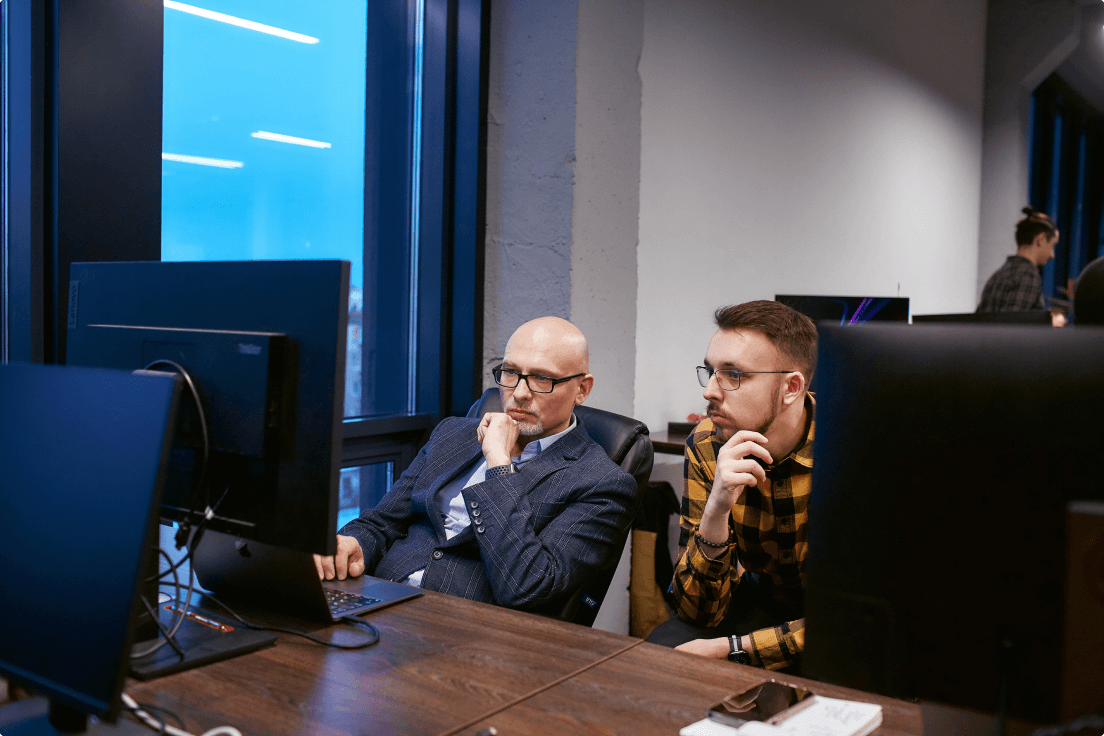
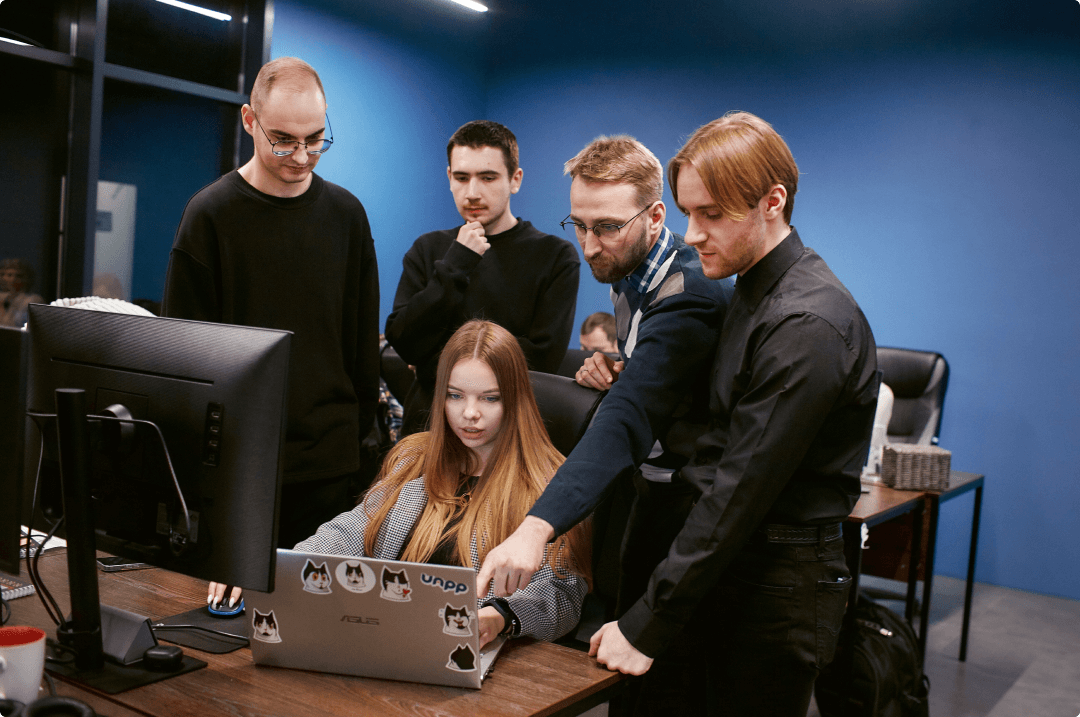
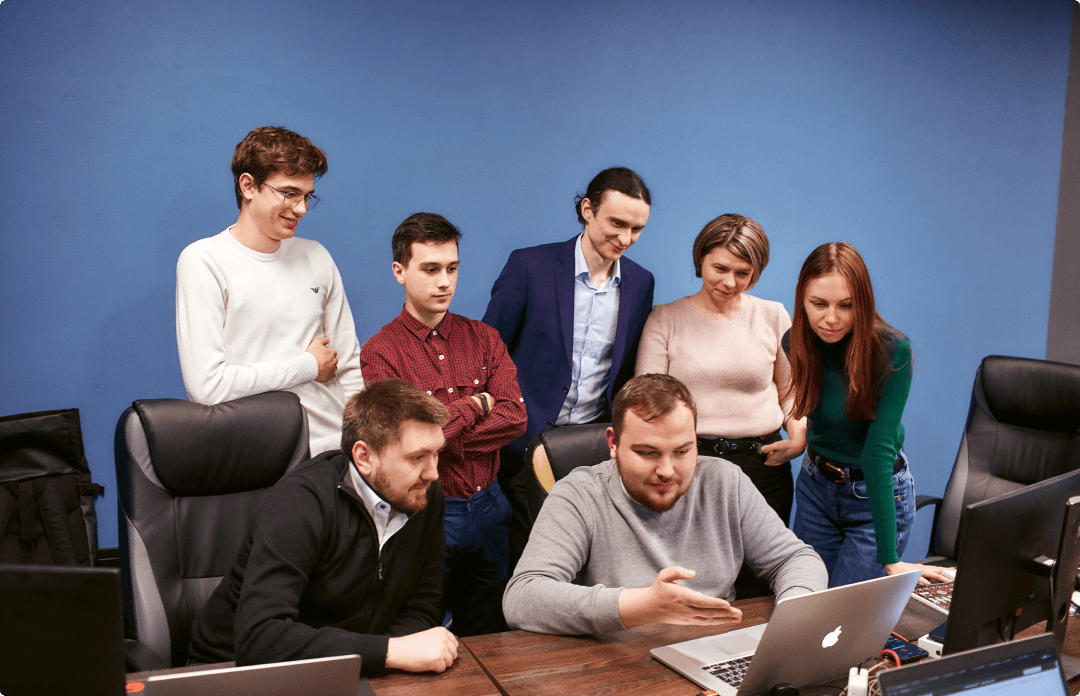
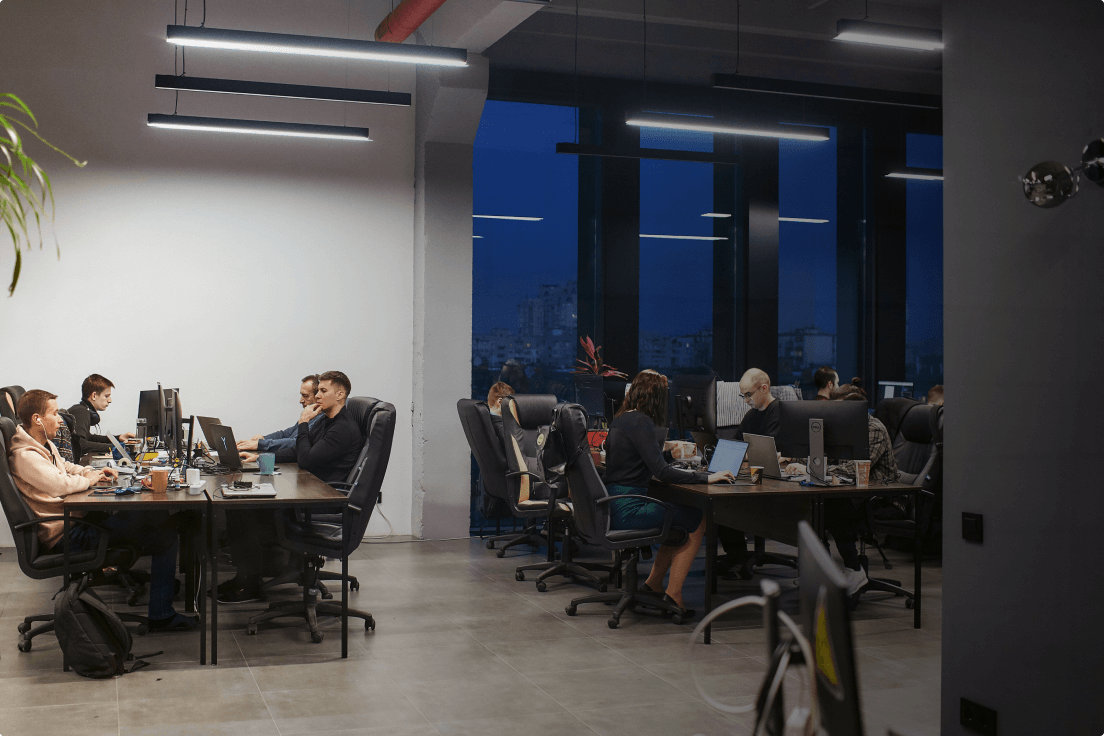
Our team
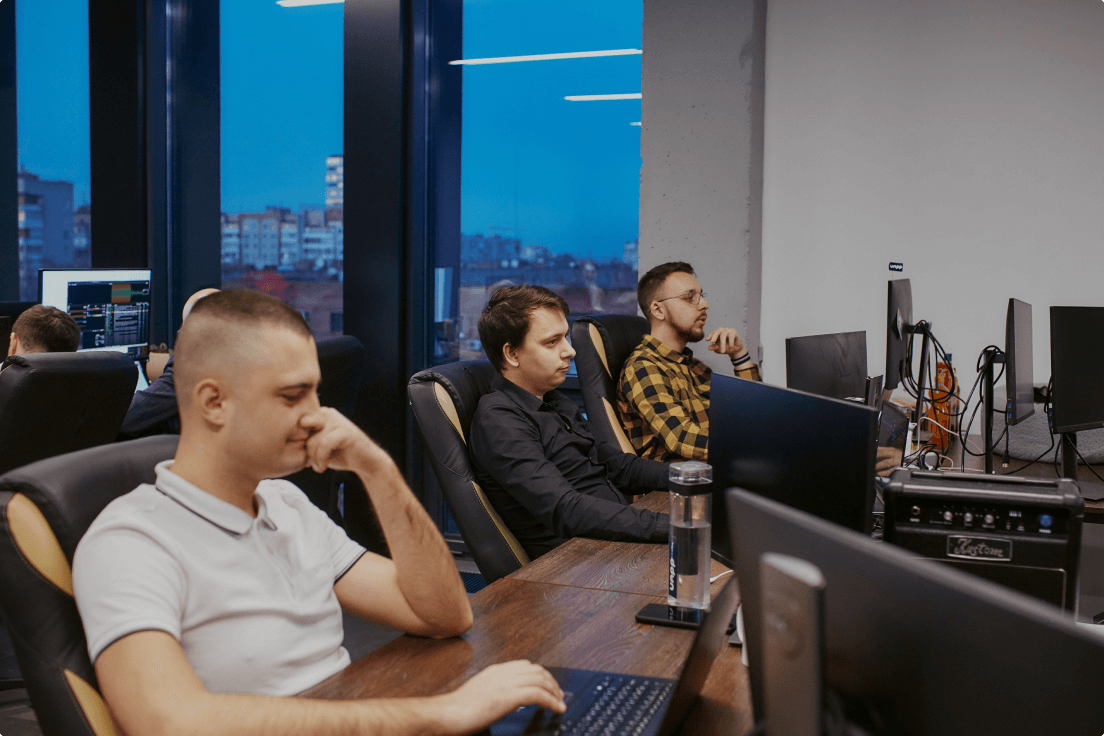
Possibility starts with our people
It is as simple as this: our people make it happen. Whether we are working toward a more sustainable future or developing groundbreaking solutions, it is the connection and collaboration of our people that are changing the world. And we have more than 5 years worth of impact to prove it.
Our Leadership

Chief Executive Officer
Oleksandr Zhmurko

Chief Technology Officer
Vitalii Skorobreshchuk

Chief Business Development Officer
Michael Reshetniak

Principal Architect
Denis Zamosenchuk

Technical Lead of Frontend
Andrii Triasun

Technical Lead of Backend
Igor Yurko

Team Lead of UX/UI Design
Yehor Honcharenko

Team Lead of Frontend
Valentyn Tupota

QA Team/Tech Lead
Andriy Makurin

Team Lead of Frontend
Dmytro Kirdiashkin

Lead Frontend Engineer
Bogdan Stoishych

Head Project Manager
Natalia Lysenko
Our Experts









Get in touch
Hi! We’d love to hear from you.
Ready to adapt, grow, optimize or disrupt with us?
Contact us